You embed an image the same way you embed other files or assets: you put the file into a folder, and then link to that file.
Put images inside the images folder in your root directory. You can create subdirectories inside this directory. Although you could use Markdown syntax for images, the HTML syntax is probably easier:
<img title="my sample page" src="{{ "/images/jekyll.png" | prepend: site.baseurl }}" />
And the result:

Here’s the same Markdown syntax:

And the result:

Figure captions
If you want to add a figure caption, you can do so using standard figure HTML tags:
<figure><img title="my sample page" src="{{ "/images/jekyll.png" | prepend: site.baseurl }}" /><figcaption>Your caption</figcaption></figure>
Here’s the result:

</figure>
SVG Images
You can also embed SVG graphics. If you use SVG, you need to use the HTML syntax so that you can define a width/container for the graphic. Here’s a sample embed:
<img src="/SpinalDoc/images/helpapi.svg" style="max-width: 600px;" />
Here’s the result:
SVG images will expand to the size of their container, so you have to specify it here. The previous syntax isn’t well supported in IE, so you would be better off using the object element like this:
<div style="max-width:600px;"><object type="image/svg+xml" data="{{ "/images/helpapi.svg" | prepend: site.baseurl }}">Your browser does not support SVG</object>
</div>
Here’s the same code with figure elements:
<div style="max-width:600px;"><figure><object type="image/svg+xml" data="{{ "/images/helpapi.svg" | prepend: site.baseurl }}">Your browser does not support SVG</object><figcaption>This is your caption</figcaption></figure>
</div>
And the result:
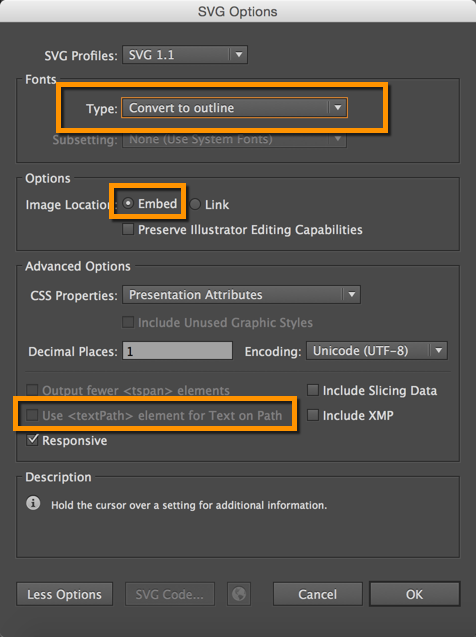
Also, if you’re working with SVG graphics, note that Firefox does not support SVG fonts. In Illustrator, when you do a Save As with your AI file and choose SVG, to preserve your fonts, in the Font section, select “Convert to outline” as the Type (don’t choose SVG in the Font section).
Also, remove the check box for “Use textpath element for text on a path”. And select “Embed” rather than “Link.” The following screenshot shows the settings I use. Your graphics will look great in Firefox.